- Creating a New Blog Post or Page Using The Block Editor
- How to Add a Block in Gutenberg
- Working with Blocks in The New Editor
- Saving and Reusing Blocks in Gutenberg
- Publishing and Managing Options in Gutenberg Block Editor
- Adding Some Common Blocks in New Editor
- Exploring Some New Content Blocks in Gutenberg
WordPress block editor is a totally new and different way of creating content in WordPress. In this tutorial, we will show you how to use the new WordPress block editor called Gutenberg, and master it to create visually stunning blog posts and pages.
The block editor is designed to be intuitive and flexible. While it looks different than the old WordPress editor, it still does all the things that you were able to do in the classic editor.
Creating a New Blog Post or Page Using The Block Editor #
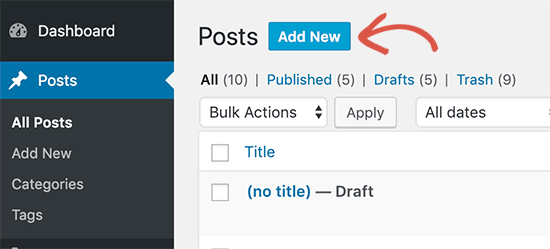
You will start creating a new blog post or page like you normally would. Simply click on Posts » Add New menu in your WordPress admin. If you are creating a page, then go to Pages » Add New menu.

This will launch the new block editor.
How to Add a Block in Gutenberg #
The first block of every post or page is the title.
After that, you can use the mouse to move below the title or press the tab key on your keyboard to move down and start writing.

By default, the next block is a paragraph block. This allows users to start writing right away.
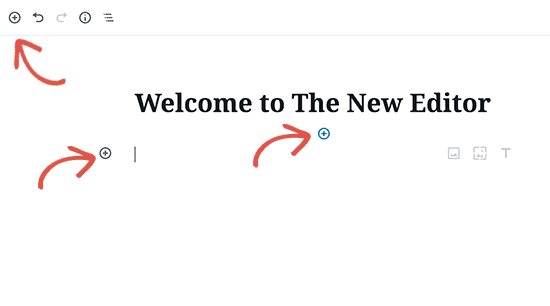
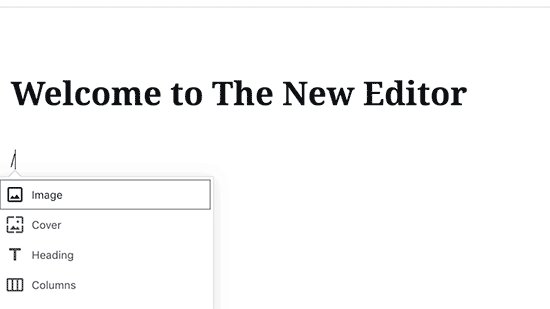
However, if you want to add something different, then you can click on the add new block button on the top left corner of the editor, below an existing block, or on the left side of a block.

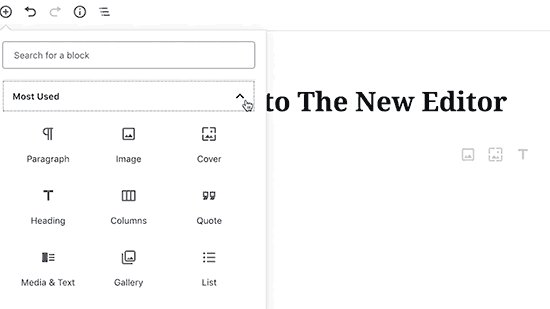
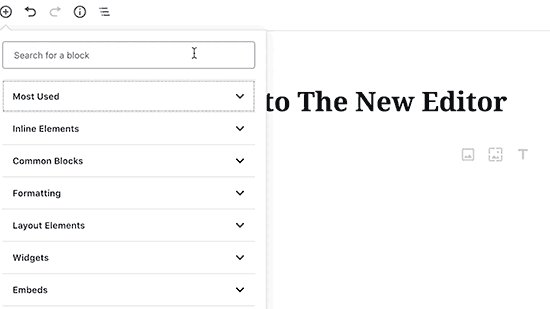
Clicking on the button will show the add block menu with a search bar on top and commonly used blocks below.
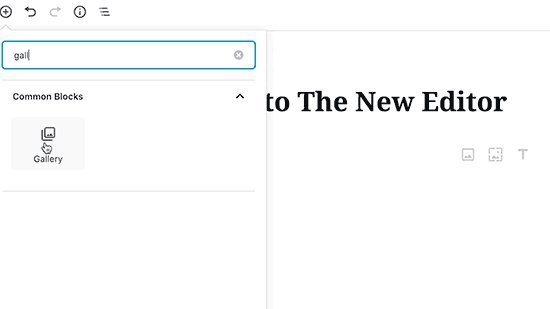
You can click on tabs to browse block categories or type in the keyword to quickly search for a block.

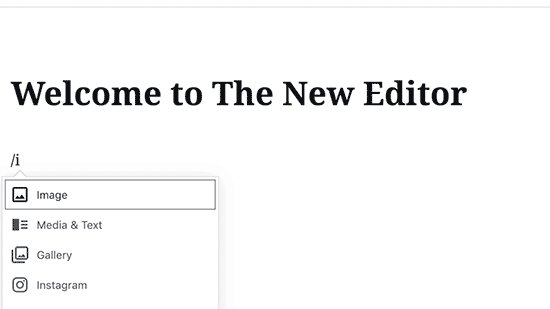
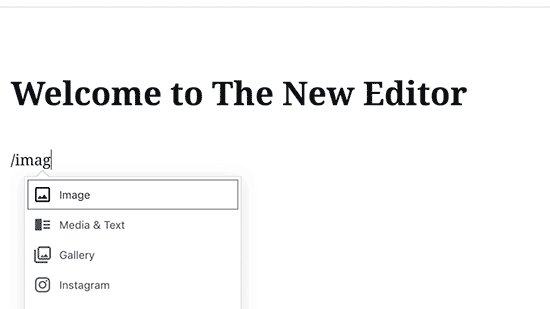
If you don’t want to use a mouse to click on the button, then you can use a keyboard shortcut by typing / to search and add a block.

Working with Blocks in The New Editor #
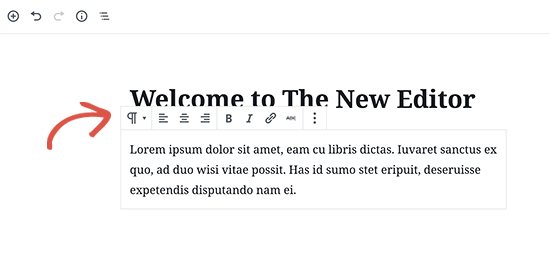
Each block comes with its own toolbar which appears on top of the block. The buttons in the toolbar would change depending on the block you are editing.
For example, in this screenshot, we are working in a paragraph block which shows basic formatting buttons like: text alignment, bold, italic, insert-link, and strikethrough buttons.

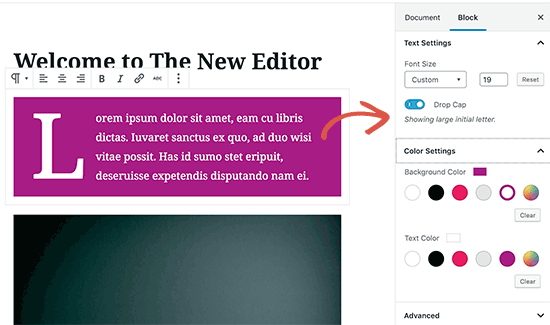
Apart from the toolbar, each block can also have its own block settings which would appear in the right column of your edit screen.

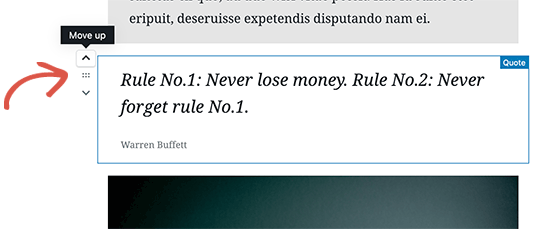
You can move blocks up and down by simple drag and drop or by clicking the up and down buttons next to each block.

Saving and Reusing Blocks in Gutenberg #
One of the best things about blocks is that they can be saved and reused individually. This is particularly helpful for bloggers who frequently need to add specific content snippets to their articles.
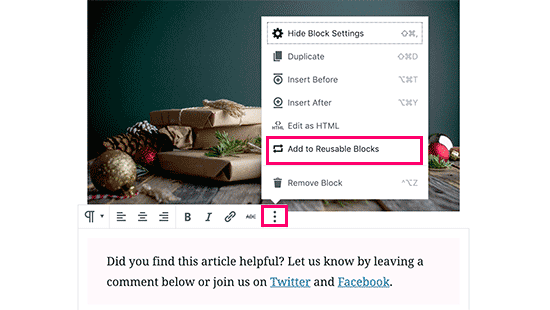
Simply click on the menu button located at the right corner of each block’s toolbar. From the menu, select ‘Add to reusable blocks’ option.

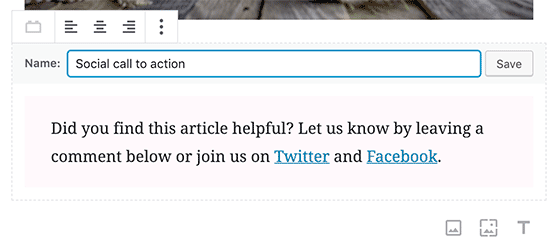
You will be asked to provide a name for this reusable block. Enter a name for your block and then click on the save button.

The block editor will now save the block as a reusable block.
Now that you have saved a block, let’s see how to add the reusable block into other WordPress posts and pages on your site.
Simply edit the post or page where you want to add the reusable block. From the post edit screen, click on the add block button.
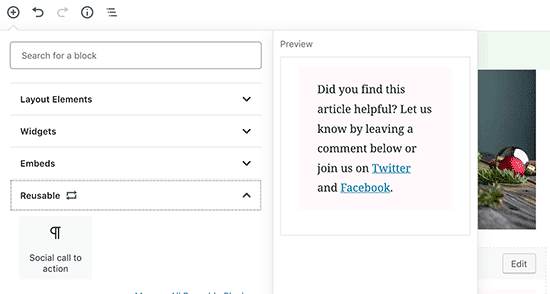
You will find your saved block under the ‘Reusable’ tab. You can also find it by typing its name in the search bar.

You can take your mouse over it to see a quick preview of the block. Simply click on the block to insert it into your post or page.
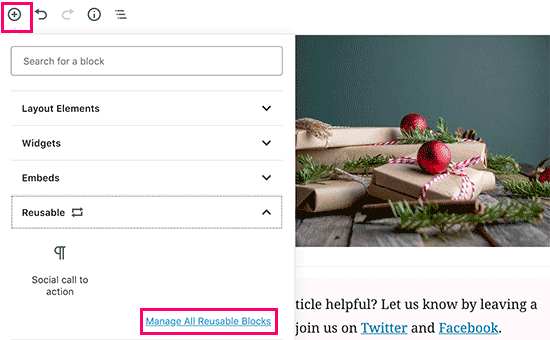
All reusable blocks are stored in your WordPress database, and you can manage them by clicking on the ‘manage all reusable blocks’ link.

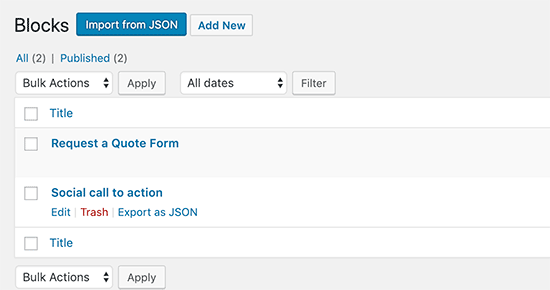
This will bring you to the block manager page. From here, you can edit or delete any of your reusable blocks. You can also export reusable blocks and use them on any other WordPress website.

Publishing and Managing Options in Gutenberg Block Editor #
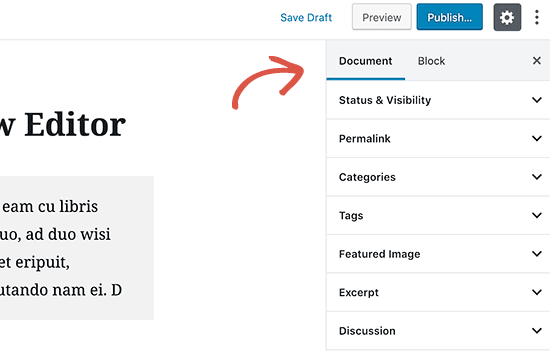
Each WordPress post contains a lot of metadata. This includes information like publish date, categories and tags, featured images, and more.
All these options are neatly placed in the right column on the editor screen.

Adding Some Common Blocks in New Editor #
Basically, the new editor can do everything the classic editor did. However, you will be doing things way quicker and elegantly than before.
1. Adding an image in new WordPress editor
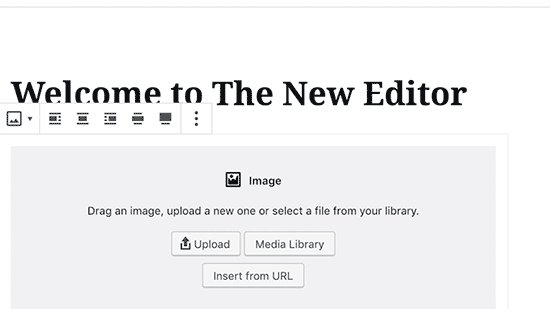
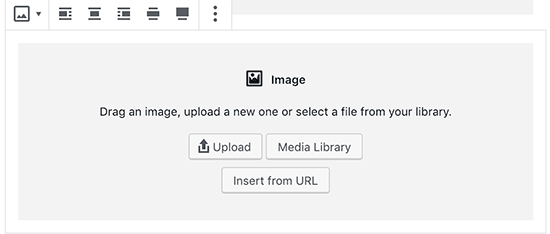
There is a ready to use image block in the new WordPress editor. Simply add the block and then upload an image file or select from the media library.

You can also drag and drop images from your computer, and the editor will automatically create an image block for it.
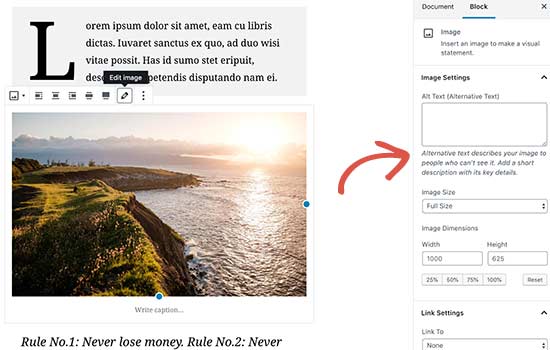
Once you have added an image, you will be able to see the block settings where you can add metadata for the image like alt text, size, and add a link to the image.

2. Adding a link in new block Editor
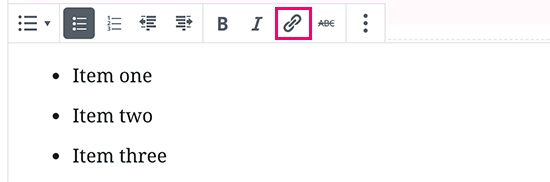
The block editor comes with several blocks where you can add text. Most commonly used one is the paragraph block which comes with an insert link button in the toolbar.
All other commonly used text blocks also include a link button in the toolbar.

You can also insert a link using the keyboard shortcut, which is Command + K for Mac and CTRL + K on Windows computers.
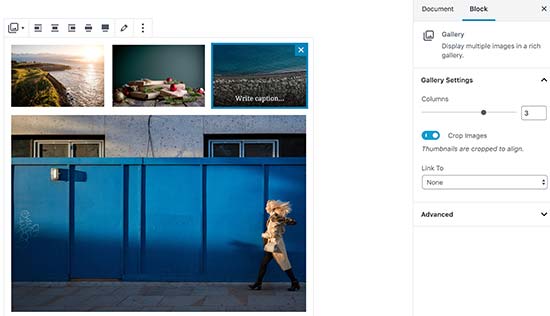
3. Adding an image gallery in Gutenberg
The gallery block works like the image block. You add it and then upload or select image files.

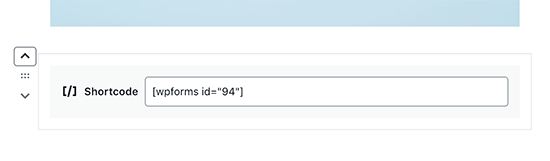
4. Adding shortcodes in WordPress posts using Gutenberg
All your shortcodes will work just like they did in the classic editor. You can simply add them to a paragraph block, or you can use the shortcode block.

Exploring Some New Content Blocks in Gutenberg #
The Gutenberg editor promises to solve some long-standing usability issues in WordPress by introducing some new blocks.
Following are some of the favorites that we believe users will find immensely helpful.
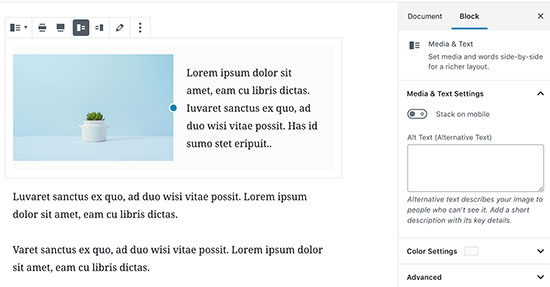
1. Adding an image next to some text in WordPress
Using the old editor, many of our users were unable to place an image next to the text. You can do this now with the Media & Text block.

This simple block comes with two blocks placed side-by-side allowing you to easily add an image and add some text next to it.
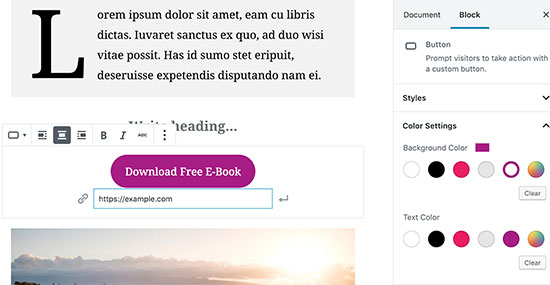
2. Adding a button in WordPress posts and pages
Adding a button to your blog posts or pages was another annoyance in the classic editor. You either had to use a plugin that created a shortcode for the button, or you had to switch to HTML mode and write code.
Gutenberg comes with a button block that allows you to quickly add a button to any post or page.

You can add a link for your button, change colors, and choose from three button styles.
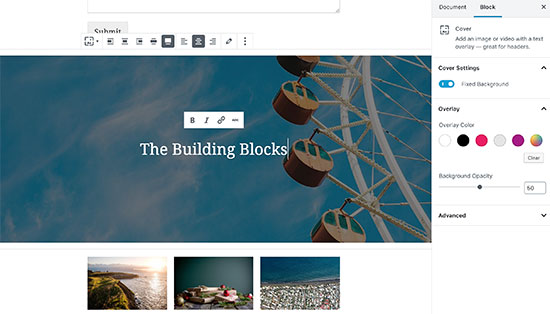
3. Adding beautiful cover images in blog posts and landing pages
Another cool feature that you may want to try is the ‘Cover’ block, which allows you to add cover images to your posts and pages.
A cover image is a wider image often used as a cover for a new section in a page or the beginning of a story. They look beautiful and allow you to create engaging content layouts.
Simply add a cover block and then upload the image you want to use. You can choose an overlay color for the cover or make it a fixed background image to create parallax effect when users scroll down the page.

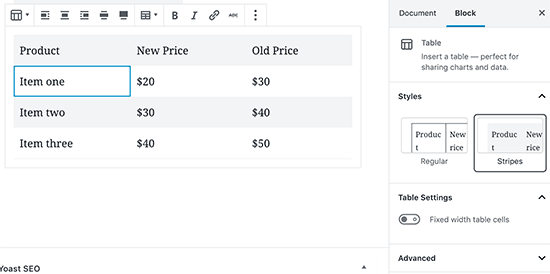
4. Creating tables inside articles
New Gutenberg editor comes with a default Table block, which makes it super easy to add tables into your posts and pages. Simply add the block and then select the number of columns and rows you want to insert.

You can now go ahead and start adding data to table rows. You can always add more rows and columns if needed. There are also two basic style options available.
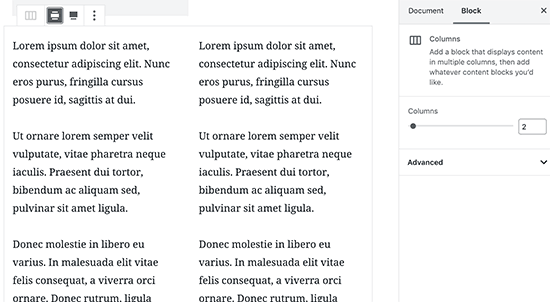
5. Creating multi-column content
Creating multi-column content was another issue that the classic editor didn’t handle at all. The block editor allows you to add Columns block, which basically adds two columns of paragraph blocks.
This columns block is quite flexible. You can add up to 6 columns in a row and even use other blocks inside each column.

We hope this Gutenberg tutorial helped you learn how to use the new WordPress block editor.
This article was originally published on WPBeginner.com





